As soon as WordPress releases a new version, we all get excited to check the new features. Here is the Quick view of the latest WordPress 5.0 Rollout.

Bebo, it is the official name given to WordPress 5.0. However, the founder of WordPress Matt introduced a few new features.
WordPress has made some huge changes to the present editor. The new block that is introduced is the initial move towards the energizing new future with the smooth altering knowledge in your website.
While moving towards content you will have an excellent adaptability with how it is shown, despite of the fact whether you build your web page or not. You can easily redo the blog or can even compose codes like a pro.
It is a large rollout that will reduce the craze of the other page builder tool in the market. As being a new editor, it majorly gives all the similar functionality just like the page builder. However, there are a lot of pre-defined blocks that are available in WordPress 5.0 rollout that includes Gallery, Video blocks, Columns so on.
WordPress 5.0 New Features
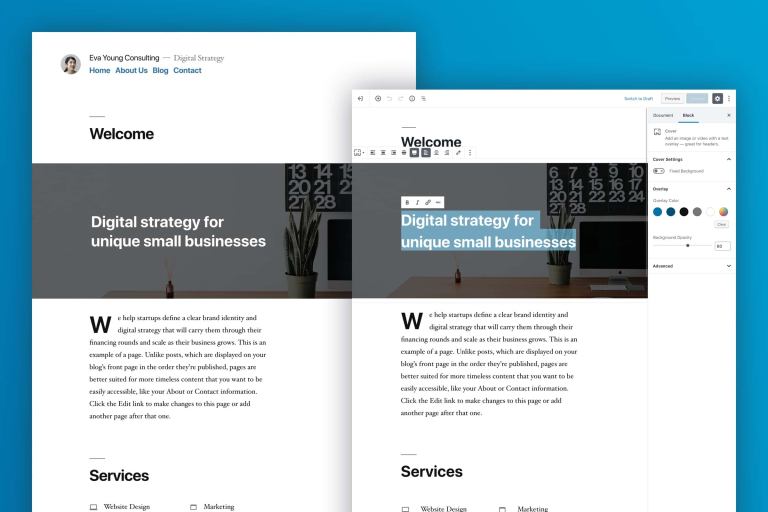
New Editor
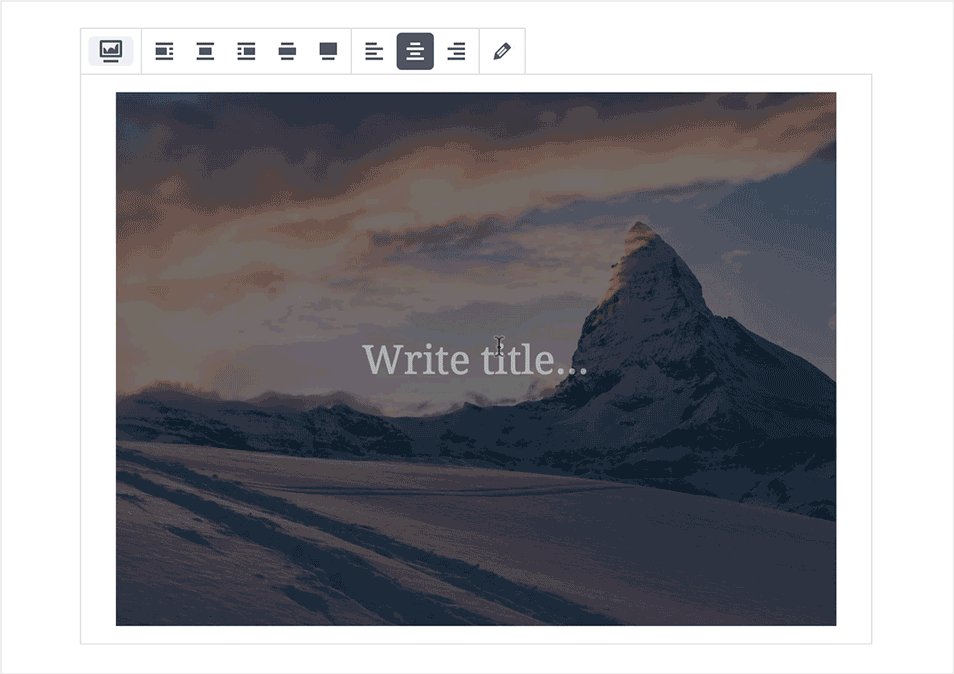
Welcome, the new editor that looks similar to a Mini Page Builder. This new pre-defined editor is straightforward and doesn’t change the way in your visitor checks your content.
Here, the execution is simple; it lets you insert any multimedia in seconds. It’s pretty easy to rearrange the content whenever you want.
The editor here gives an easy guide for distinct covering by keeping each content in its block. For the experts who know more than HTML and CSS, these blocks are just cake walk for them. WordPress simplifies the process whereas not the result.
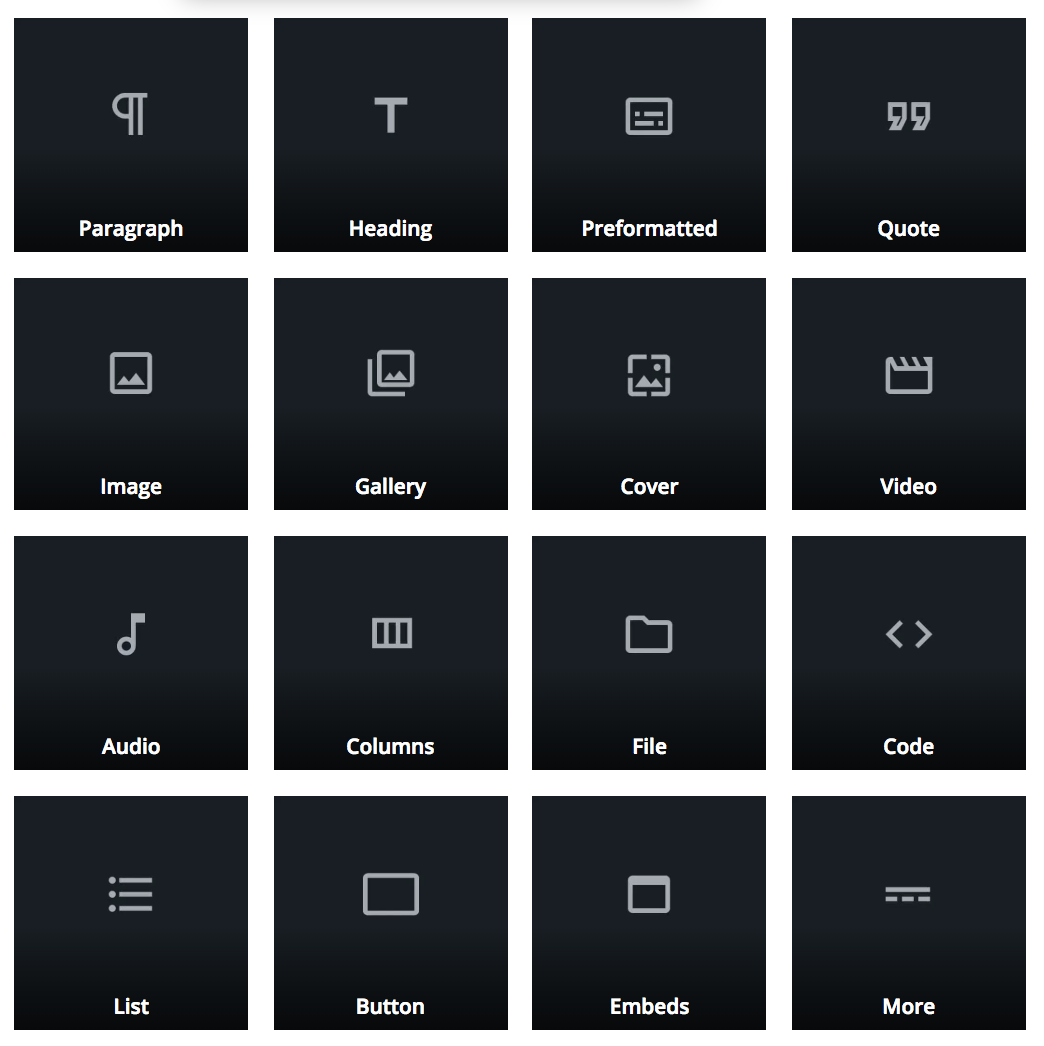
Here is the screenshot of all blocks.

Credits: WordPress
The editor interface is full-fledged changed. While it will take some time for the older users to adapt to the new editor, the slack group of WordPress discussed a lot of things about the new editor and notified about the issues to the WordPress team. On the contrary, you can install the new WordPress plugin and then can use Classic Editor if the new version is bothering you.
New Theme Twenty Nineteen:
The latest 2019 theme WordPress released with brand new features and being compatible with the new editor that is Gutenberg. This latest theme is useful for all types of the website maybe it is a traveling website, regular blog, or a big e-commerce site.
Front End Editor Option:

Credits: WordPress
Furthermore, we all are already aware of the fact that Gutenberg is soon releasing a front end page editing option in early 2019, while this new theme also fully supports it.
Mobile Friendly Theme:
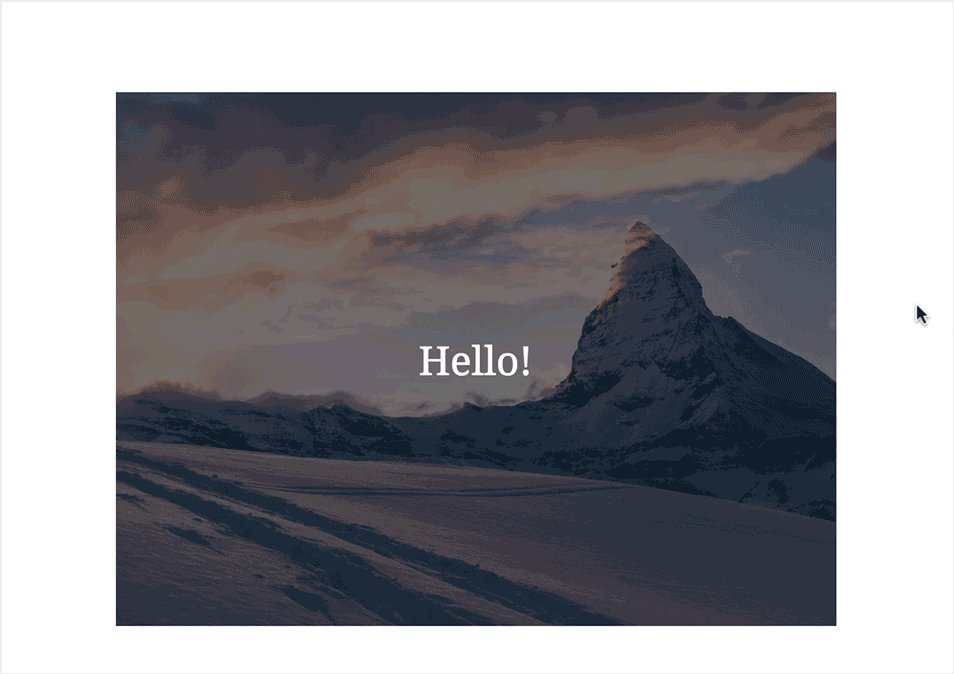
The New theme introduced is mobile friendly this is an essential requirement in this modern era.
In the mobile version, you can find all the blocks are neatly structured that make the users have a pleasant user experience. Eventually, this results in making them stay on the website for a longer period.
Target the generic Users:
The latest theme is not just for the web developers. It is useful for all those familiar and generic users who don’t have a great idea about WordPress.
All they should bother to know is:
- How to add a Basic Block?
- Where should we use a particular block?
- Providing elements to deliver the best user experience

Credits: WordPress
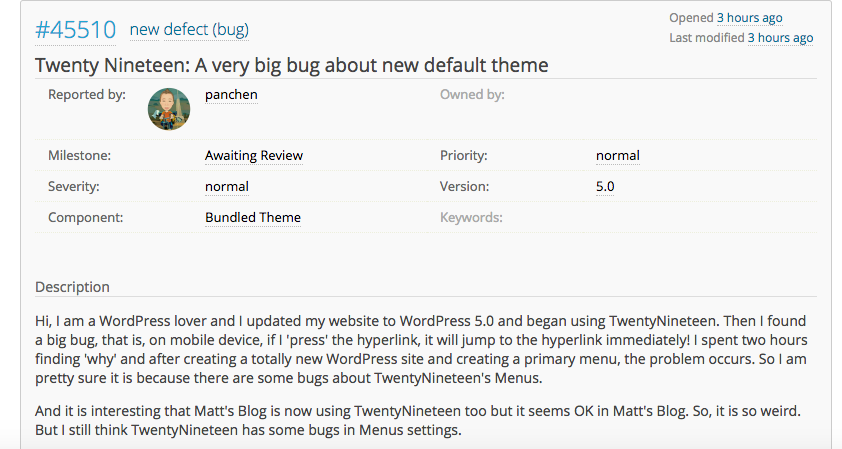
Bugs in 2019 theme:
It is a proven rule that whenever there is a significant change in the system, there will be small bugs in it for sure. Hence, it is the same case with this 2019 theme also.
Below we are showing one of the WordPress user concern about this new theme.

Credits: WordPress
This is one of the unappreciative flaws that we found in 2019 theme. We hope it gets resolved soon.
#45456: PHP Notice: edit_form_advanced is deprecated since version 5.0.0!
Therefore, we can say that shortly when we continue using WordPress, it is likely we can find some more bugs in 2019 theme.
Hence, please make sure from now all your plugins are up to date before you update the WordPress5.0, as it contains all the fantastic editing features themes, and of course is mobile friendly.
Guide to Gutenberg
Definitions
- TinyMCE editor – it is the older version of WordPress editor.
- Block – All those elements which you use to build your content
- Code Editor – It helps while you work with HTML and block formatting.
- Settings toolbar – This is a toolbar where you can easily configure post or block details.
- Block Navigation – it enables a fast review of all the blocks in your post.
- Spotlight Mode – blurs out rest of the blogs except the active one.
- Visual Editor – It is a default WYSIWYG editor.
- Unified toolbar – You can attach the formatting toolbar on the top of the editor.
General tips
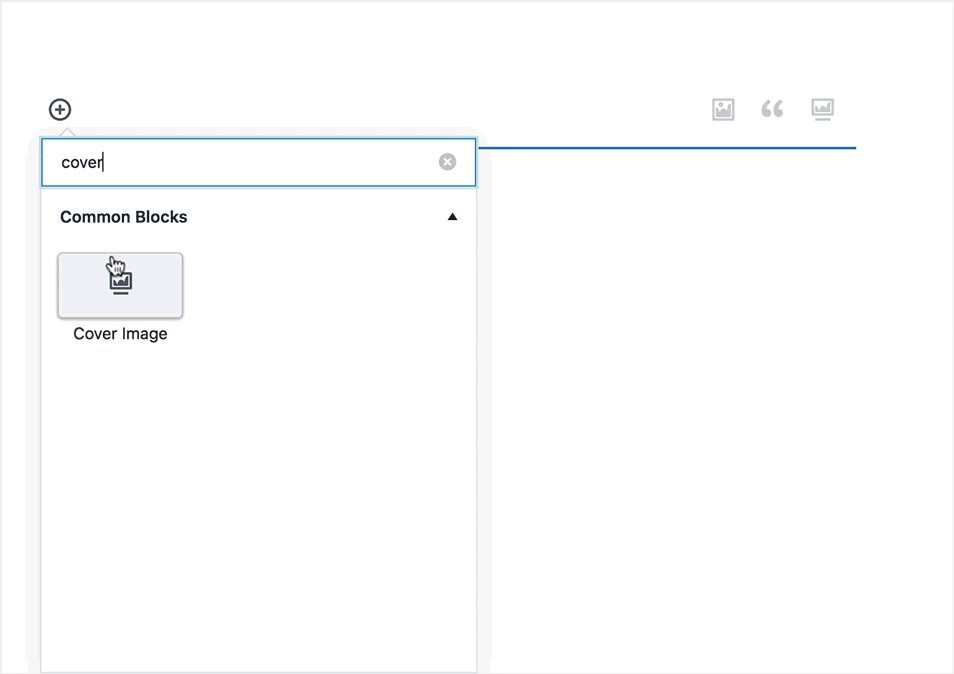
- If you want to insert a block use + icon.
- Each and every paragraph contains a different block.
- To change the blocks quickly use / to save time.
- You can quickly move the blocks with the drag and drag or arrows.
- From your plugins, you can check for the extra block.
- In the Sidebar Document, you can configure the global options.
- While in the sidebar block you can arrange the individual blocks.
- Now, you can drag images from your desktop to Gutenberg.
- Master all keyboard shortcuts.
- Click the Information icon to inspect the word count.
- Your drafts are saved automatically in Gutenberg.
- Generate reusable block templates to save time.
Keyboard shortcuts for WordPress 5.0 in Gutenberg
Cheat code for Blocks
- To select Duplicate block –
Ctrl + Shift + D - For Deleting selected block –
Shift + Alt + Z - To Insert anything before a new block –
Ctrl + Alt + T - Insert anything after a new block –
Ctrl + Alt + Y - For Changing block type –
/ + "Name of the block"
Cheat codes for text formats
- To Select all content in a block –
Ctrl + A - For, Selecting all content in a post –
Ctrl + A x2 - To Clear a selection –
Esc - Insert link –
Ctrl + K - For, Bold letters –
Ctrl + B - Italics letters–
Ctrl + I - Underline the words –
Ctrl + U - Strikethrough –
Shift + Alt + D - For, Monospaced font –
Shift + Alt + X
Cheat codes for Editor interface
- To, Save draft –
Ctrl + S - Show/hide the settings toolbar –
Ctrl + Shift + , - To Switch between Visual/HTML editor –
Ctrl + Shift + Alt +M - Undo the last changes –
Ctrl + Z - Redo the previous undo –
Ctrl + Shift + Z - For, Opening a block navigation menu –
Shift + Alt + O - To Move to next part of editor –
Ctrl + 'ORShift + Alt + N - Move to a previous part of editor –
Ctrl + Shift + 'ORShift + Alt + P - For Moving the to the nearest toolbar –
Alt + F10
How to obtain the old editor?
Use the official Classic Editor plugin to 100% disable Gutenberg
OR
You can use the Classic block to insert the TinyMCE editor inside Gutenberg
How to edit raw HTML
Use the Ctrl + Shift + Alt + M keyboard shortcut to delete entire post
OR
To write every block individually, click on the three dots icon and then select Edit as HTML.
OR
To add HTML as one block insert the Custom HTML.
Default available blocks
Basic content blocks
- Paragraph – regular text
- Image
- Heading
- Gallery
- List
- Quote
- Audio
- Cover image
- File
- Video
- Button
Formatting blocks
- Classic – TinyMCE editor
- Code – Display code
- Custom HTML – Insert HTML
- Preformatted
- Pullquote
- Table
- Verse – for poetry
Layout blocks
- Columns
- More
- Page Break
- Separator
- Spacer
- Media & Text – side-by-side
Widget blocks
- Archives
- Categories
- Latest Comments
- Latest Posts
Embed blocks
|
|
Conclusion:
People have already started using the new WordPress 5.0, it contains a lot of features. However a few bugs have been discovered as we there is nothing as such a perfect crime, similar everything has some bugs.
Which we think will be resolved soon and we can enjoy using WordPress till 2021 and more advanced technologies yet to come.
Hope you enjoyed and learned new things while reading!